iommi¶
Your first pick for a django power chord


iommi is a toolkit to build web apps faster. It’s built on Django but goes a lot further.
It has:
forms: that feel familiar, but can handle growing complexity better than Django’s forms
tables: that are powerful out of the box and scale up to arbitrary complexity
a system to compose parts:, like forms, menus, and tables, into bigger pages
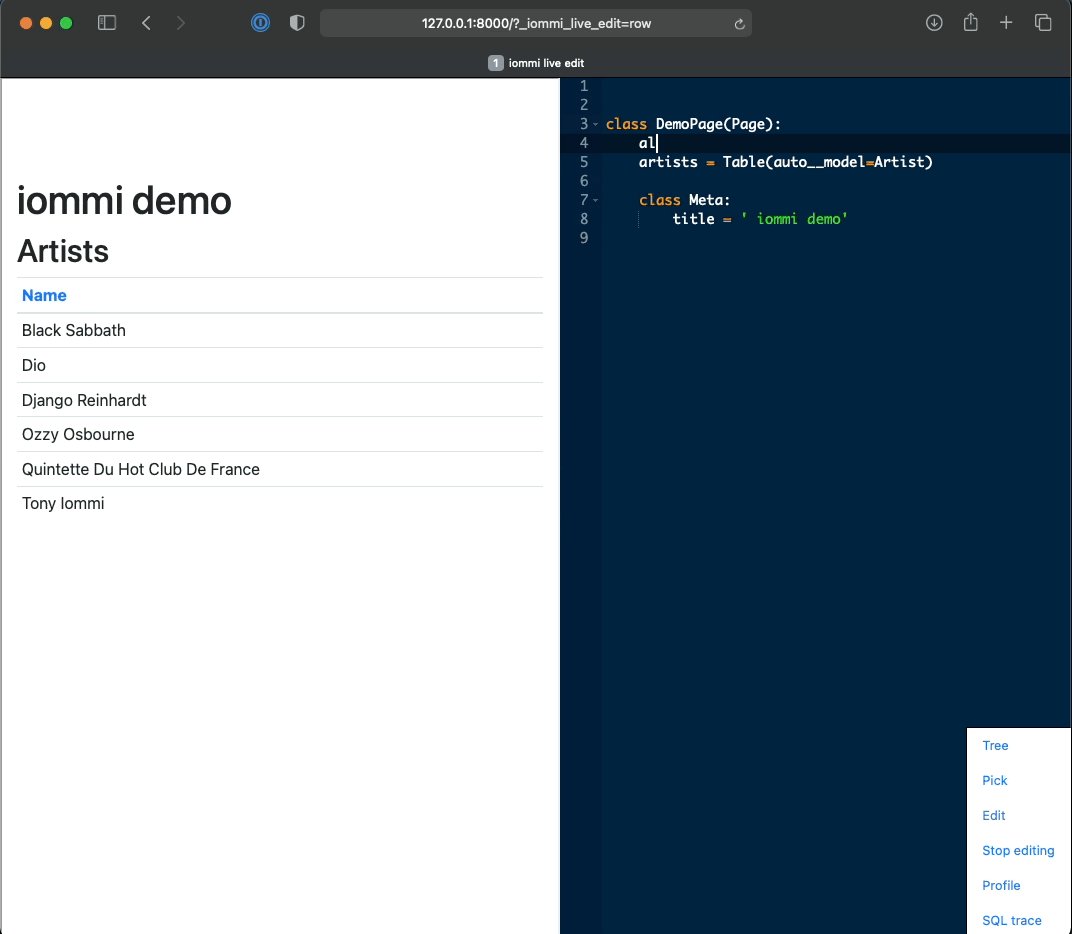
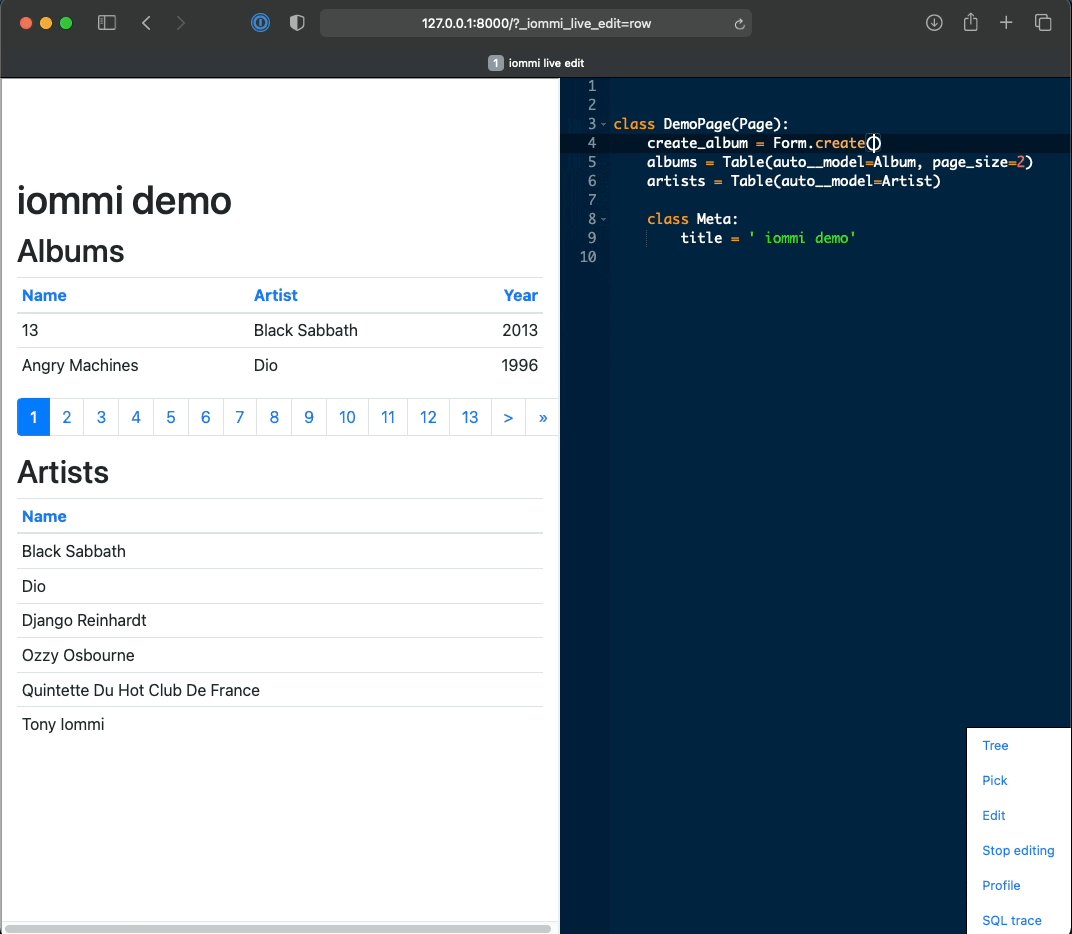
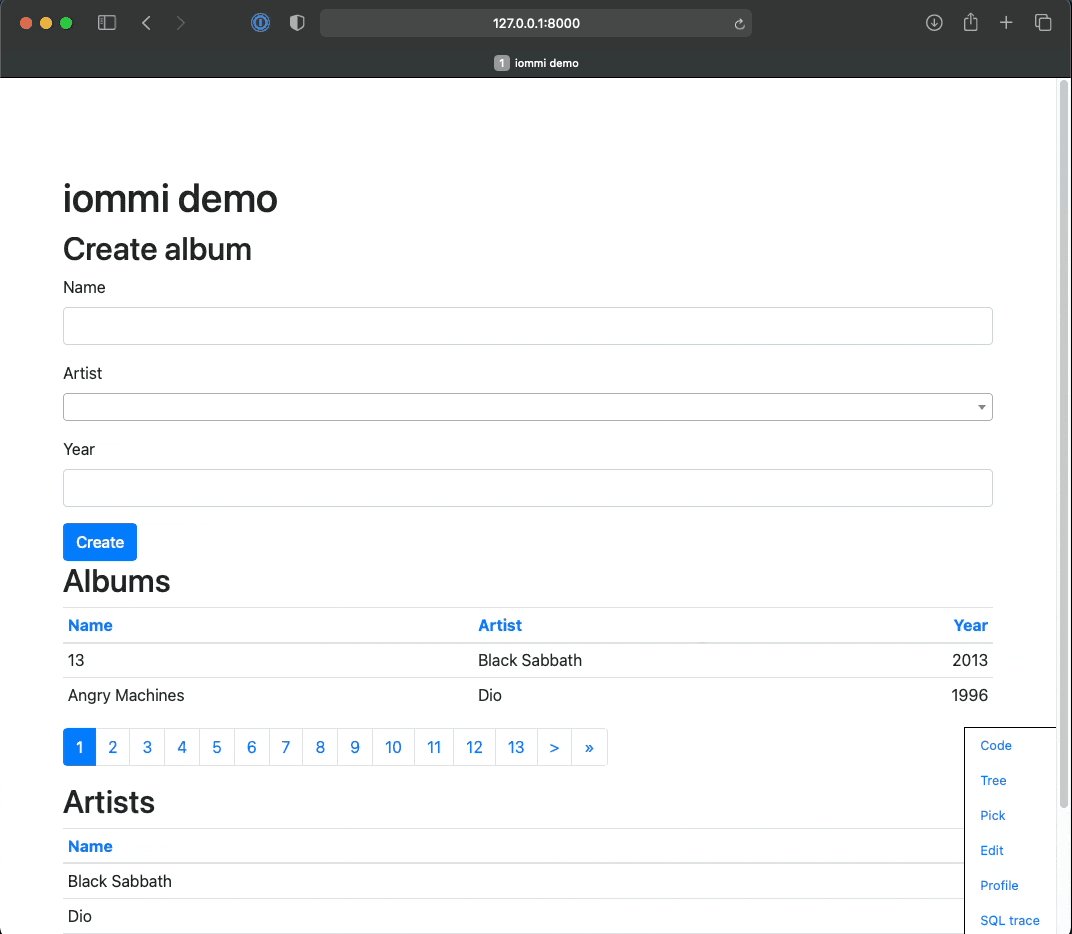
tools that will speed up your development like live edit, jump to code, great feedback for missing select/prefetch related, a profiler, and more.
great error messages when you make a mistake

Example:
class IndexPage(Page):
title = html.h1('Supernaut')
welcome_text = 'This is a discography of the best acts in music!'
artists = Table(auto__model=Artist, page_size=5)
albums = Table(
auto__model=Album,
page_size=5,
)
tracks = Table(auto__model=Album, page_size=5)
urlpatterns = [
path('', IndexPage().as_view()),
]
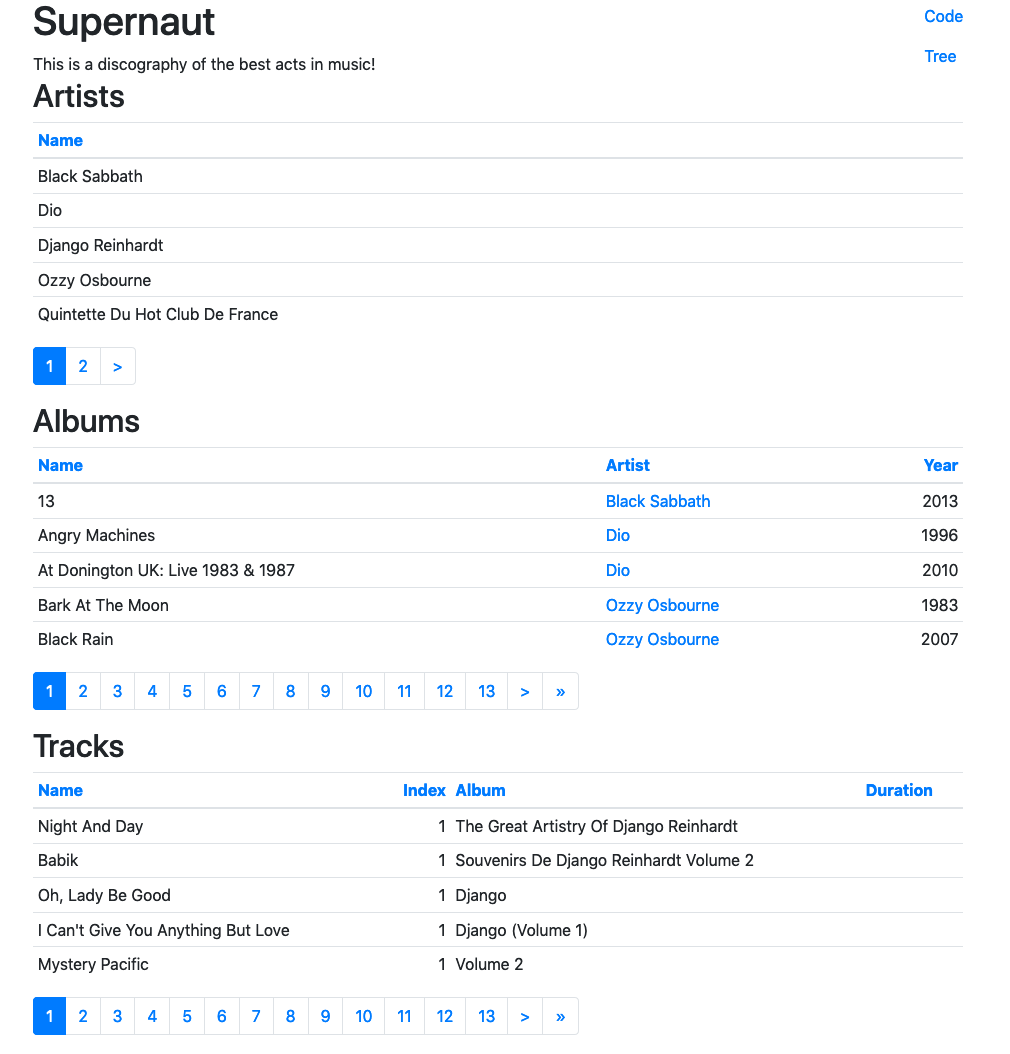
This creates a page with three separate tables, a header and some text:

For more examples, see the examples project.
Getting started¶
See getting started.
Running tests¶
You need to have tox installed, then:
make venv
source venv/bin/activate
make test
make test-docs
License¶
BSD
Contents:¶
- Getting started
- Tutorial
- Production use
- Equivalence
- Cookbook
- Forms
- Pages
- Tables
- Queries
- Path decoding
- extra and extra_evaluated
- Dev tools
- Admin
- Style
- Registrations
- API Reference
- Philosophy
- No silent mistakes
- Everything has a name
- Traversing a namespace is done with
__when.can’t be used in normal python syntax - Callables for advanced usage, values for the simple cases
- Late binding
- Declarative/programmatic hybrid API
- Prepackaged commonly used patterns (that can still be customized!)
- Single point customization with no boilerplate
- Escape hatches included
- Architecture
- Add iommi to a FBV
- Imports used in the iommi documentation
- Changelog
- 7.0.0 (2024-04-15)
- 6.8.0 (2024-03-27)
- 6.7.0 (2024-01-24)
- 6.6.0 (2024-01-15)
- 6.5.0 (2024-01-09)
- 6.4.0 (2023-12-13)
- 6.3.0 (2023-10-24)
- 6.2.0 (2023-09-26)
- 6.1.1 (2023-08-25)
- 6.1.0 (2023-08-21)
- 6.0.0 (2023-08-16)
- 5.13.0 (2023-05-10)
- 5.12.0 (2023-04-26)
- 5.11.0 (2023-04-08)
- 5.10.1 (2023-04-06)
- 5.10.0 (2023-04-05)
- 5.9.0 (2023-03-28)
- 5.8.1 (2023-02-28)
- 5.8.0 (2023-02-14)
- 5.7.1 (2023-02-08)
- 5.7.0 (2023-02-01)
- 5.6.2 (2022-12-16)
- 5.6.1 (2022-12-08)
- 5.6.0 (2022-12-06)
- 5.5.0 (2022-11-30)
- 5.4.0 (2022-10-26)
- 5.3.1 (2022-10-24)
- 5.3.0 (2022-10-20)
- 5.2.1 (2022-10-03)
- 5.2.0 (2022-09-16)
- 5.1.2 (2022-09-02)
- 5.1.1 (2022-08-25)
- 5.1.0 (2022-08-12)
- 5.0.0 (2022-05-12)
- 4.7.0 (2022-04-01)
- 4.6.0 (2022-03-02)
- 4.5.1 (2022-01-12)
- 4.5.0 (2022-01-11)
- 4.4.0 (2021-12-22)
- 4.3.3 (2021-12-09)
- 4.3.2 (2021-12-06)
- 4.3.1 (2021-11-30)
- 4.3.0 (2021-11-30)
- 4.2.0 (2021-11-18)
- 4.1.0 (2021-11-15)
- 4.0.0 (2021-11-01)
- 3.4.0 (2021-10-22)
- 3.3.0 (2021-10-20)
- 3.2.2 (2021-10-01)
- 3.2.1 (2021-09-24)
- 3.2.0 (2021-08-23)
- 3.1.1 (2021-06-18)
- 3.1.0 (2021-06-09)
- 3.0.0 (2021-05-24)
- 2.8.12 (2021-05-18)
- 2.8.11 (2021-05-07)
- 2.8.10 (2021-04-28)
- 2.8.9 (2021-03-08)
- 2.8.8 (2021-02-23)
- 2.8.7 (2021-02-22)
- 2.8.6 (2021-02-19)
- 2.8.5 (2021-02-17)
- 2.8.4 (2021-02-15)
- 2.8.3 (2021-02-14)
- 2.8.2 (2021-02-09)
- 2.8.1 (2021-02-01)
- 2.8.0 (2021-01-13)
- 2.7.0 (2020-12-14)
- 2.6.1 (2020-12-01)
- 2.6.0 (2020-12-01)
- 2.5.0 (2020-11-19)
- 2.4.0 (2020-11-04)
- 2.3.0 (2020-10-30)
- 2.2.0 (2020-10-16)
- 2.1.0 (2020-10-07)
- 2.0.1 (2020-09-22)
- 2.0.0 (2020-09-22)
- 1.0.3 (2020-08-24)
- 1.0.2 (2020-08-21)
- 1.0.1 (2020-06-24)
- 1.0.0 (2020-06-10)
- 0.7.0 (2020-05-22)
- 0.6.2 (2020-04-22)
- 0.6.1 (2020-04-21)
- 0.6.0 (2020-04-17)
- 0.5.0 (2020-04-01)
- 0.4.0 (2020-03-30)
- Credits
- Contributing
- @github
- @discord
- @pypi